
Mapdat [FALL 2012]
Design and Front End and PHP Engineer
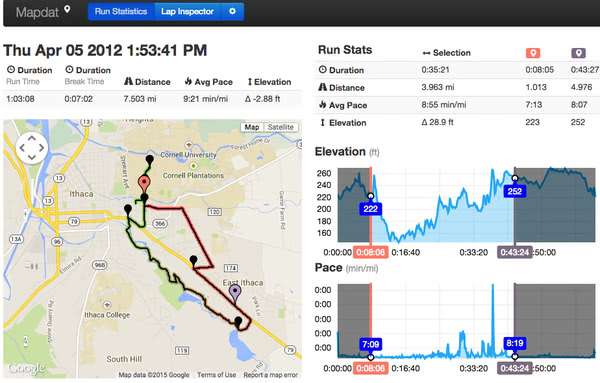
User Interface

Overview
A close friend was coaching me to beat my half marathon personal record. In the span of 2 months, I put more miles on my legs than some people put on cars. During training, I wanted an easy way to visually correlate my pace to location and elevation. Some solutions already existed, but they all had complex UIs and improperly processed GPX data. I decided to develop a solution that properly presented GPX data in a simple, usable fashion. Enter Mapdat: pure jQuery and Bootstrap, using HTML5 for local file upload and Google Maps v3 for map display.